Process, process, process! You imagine a serious man hitting the side of his hand to the palm of the other as he states this with pure resolution. Ergh. Not exactly the ideal work atmosphere...but it doesn't actually have to be that way.
As designers, we are constantly under pressure to create new slick, innovative ideas and it's sometimes difficult when you need to follow strict processes. Ok, I hear you...don't throw your laptop at Clive just yet. We're professionals, right? The challenge has always been the carrot.
Here's my overview of a website redesign process. I'm talking about the absolute base where I build up from. It's not just the criteria that are important here, but the order in which you work, is paramount to its success.

Kick off
So, you meet with your client. The keyword to remember here is 'goal'. You need to understand your client's goals. You need to have a clear idea of the brief and understand what is required. What is the main purpose for the website redesign.
Industry research & discover
Research competitors. Which ones are knocking-it-out-the-park and why? Look into the analytics of your client's site and see which features are getting the most traffic. What are they doing wrong? Depending on your needs, heat map tools such as HotJar provide valuable insight into User Journey's. It's important to take an analytic approach to understand how to best apply improvements.

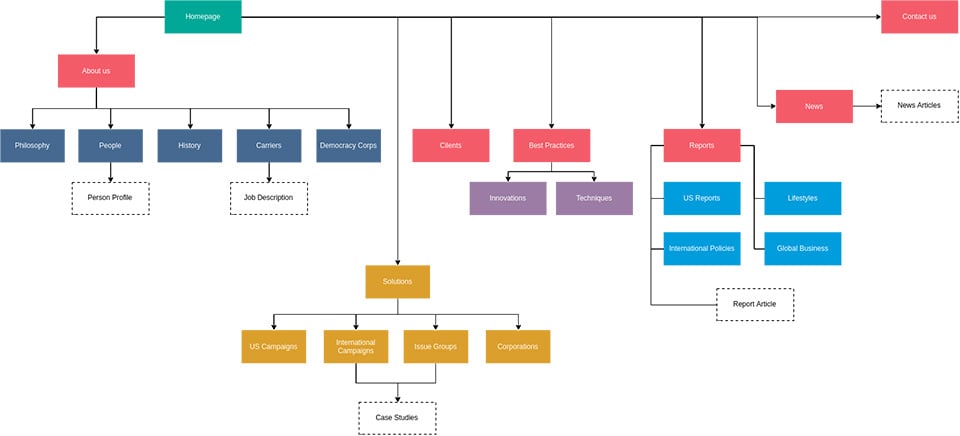
Sitemap & Wireframing
Create direction. A sitemap forms the blueprint of your project. It allows your client to see the hierarchy of your site in a structured way. By laying out the number of page templates, it will make it easier for your client to view the User Flow from one page template to another. This will give your client a clear indication of the direction of the website.
Sitemap:

Now that you have the amount of page templates confirmed. Start with low-fidelity wireframes. Just get these on paper. It's the first real visual representation of the structure of the page in its most simplistic view. These help to understand the User Journeys and reasoning behind the placements of the page modules.
Once these are signed off, you create High-fidelity wireframes. More in detail, these showcase actual content and bring in stylised elements.
Low-Fidelity Wireframe

High-Fidelity Wireframe


Content always has a purpose
It's important to understand what the User Journeys are so that the content can be structured accordingly. If you’re unsure about what I’m talking about, it’s simply what your customer/ or user experiences when they interact with your website. Basically, their journey through a series of actions on your page. At the the end of the day, it's about your conversion rate when the user contacts you or become a client. And there could be a couple, depending on who your target market is. Keyword research is also important here as it shapes your content strategy and keeps the search engine optimisation focused.
Prototyping & site build
The next step is to create Prototypes. As a designer, I love this process. You are able to see your wireframes become real with a browser preview link that pulls through all your visual elements in the style guide. I use Webflow as my Design tool. It's versatile and caters for designers that might not have so much coding knowledge. But if you do, the opportunities are endless. Your preview link should be fully functional and responsive ie. everything should be an exact replica of what you want the live site to look like. Once QA has been completed and the designs approved, it’s time to build out the pages in HubSpot.

Testing 1, 2, 3
Now, before the test site is launched, it needs to be QA'd (yes, again...and I mean thoroughly QA'd). Not willy-nilly-ok-I-scrolled-to-the-bottom. Nothing is more frustrating than viewing a site that doesn’t function properly. Misspelt word here, broken design element there. QA is like … well, pulling teeth to be honest but it's a vital part of this design process and must include cross-browser compatibility on multiple devices.
It's alive!
And you never thought this day would come. She's alive. That’s it folks. Ahem. Well, not so quick buddy. Once the site is launched, the project isn’t over. You should be prepared to address feedback from users. Try not to see this as a negative. In fact, it's extremely beneficial and useful by providing other opportunities to improve your product and set it apart from the pack. Websites are like living plants. It needs to be in the right environment for solid growth.